Google has recently announced that Core Web Vitals will become ranking signals as of May 2021. This incoming update will also include existing UX-related signs. Safe and secure browsing, HTTPS security, mobile-friendliness, and intrusive interstitial guidelines are the main signals that will be combined with the Core Web Vitals in the “page experience”. Core Web Vitals will impact the organic search rankings of hotel and travel websites, among others.
In this article we establish why Google cares about them, what they are, and how they’re measured.
WHAT IS GOOGLE CHANGING IN THEIR NEXT UPDATE?
In short, Google is introducing additional User Experience signals into the way it evaluates a website page. These signals are grouped under Google’s ‘Core Web Vitals’ measurements and relate mainly to how a web page downloads and becomes ready for a visitor to interact with.This change will become part of Google’s ranking algorithm in May 2021 so the time to prepare is now.
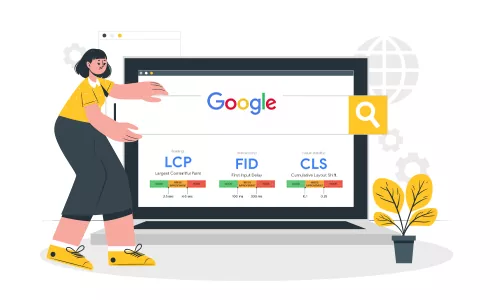
Let’s take a look at the 3 Core Web Vitals announced as new ranking factors to come in May 2021:
- Loading: Largest Contentful Paint (LCP)
Previous metric – First Contentful Pain (FCP) only reports on the time it took for the first element to load on the screen. This metric means that often page speeds are perceived faster than they actually are; as if the first element to load is a loading bar, this skews the results significantly.
So to fix this and provide a more realistic page loading speed score, the Largest Contentful Paint metric looks at the time taken for the largest page element to load which is likely to match the user’s own experience much more accurately.
In Google Search Console, site owners can see how quickly users are seeing the content on their site and contact their developer if the metric is showing that the page is slow. The site should aim to have an LCP element show within the first 2.5 seconds of a page beginning to load.
- Interactivity: First Input Delay (FID)
For site users, the first impression is everything. Without a good experience, they’ll just leave.
The Core Web Vital feature, First Input Delay aims to quantify a user’s first impression. It does this by looking at the time from a user’s initial interaction with a site to how long it takes the site to process and respond to the action.
- Visual Stability: Cumulative Layout Shift
One of the worst page experience crimes is layout shift, that is, to have jumpy content that causes users to accidentally click the wrong button or link. Not only is this annoying, but it can also cause users to make incorrect actions such as purchasing an item they did not intend on buying.
The CLS score looks at unexpected layout shifts that occur during the lifespan of the page. It is calculated by looking at how unstable elements are and the distance that the unstable elements move in the frame.
To deliver a positive page experience, sites should have a CLS score of less than 0.1.
How Will the Algorithm Update Affect My Ranking?
As announced, Core Web Vital scores will not affect your ranking, meaning that site owners have plenty of time to improve their page experience.
So while content is king, page experience should not be forgotten. While it may not hold as much ranking value as content, site owners should still consider page experience as important to ensure that users are seamlessly able to complete important actions on a site.